前言
在B站上看到某人做的新年红灯笼,感觉挺不错的,在他的基础上拿来修改一下!
教程
我主要修改了以下内容:
增加手机端适配,在PC端的基础上将灯笼的大小缩小为原来的0.66倍来适配PC端
增加了点击灯笼显示还有多少天过年
手机端透明度为PC端的0.5倍,防止遮挡视野
将位置设置成absolute绝对定位,当然你也可以弄成fixed固定
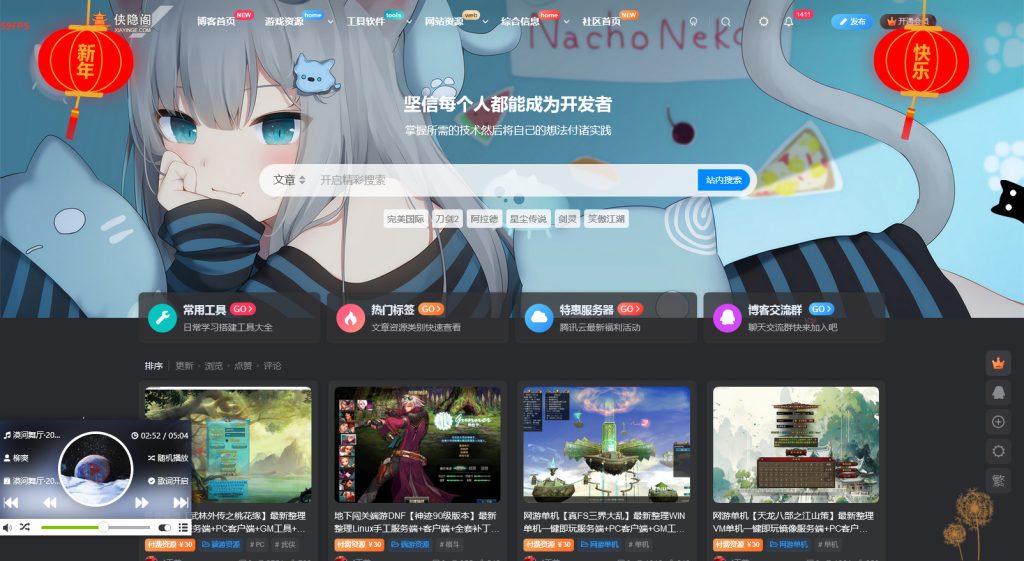
PC端效果图

自定义头部HTML代码
<div class="left-lantern lantern">
<!-- 顶部绳索 -->
<div class="lantern-rope lantern-top-rope "></div>
<!-- 提手 -->
<div class="lantern-handle lantern-top-handle"></div>
<!-- 中间部分 -->
<div class="lantern-center">新年</div>
<!-- 下提手 -->
<div class="lantern-handle lantern-bottom-handle"></div>
<!-- 绳 -->
<div class="lantern-bottom">
<div class="lantern-rope lantern-bottom-rope"></div>
<!-- 灯穗 -->
<div class="lantern-panicle"></div>
</div>
</div>
<div class="right-lantern lantern">
<!-- 顶部绳索 -->
<div class="lantern-rope lantern-top-rope "></div>
<!-- 提手 -->
<div class="lantern-handle lantern-top-handle"></div>
<!-- 中间部分 -->
<div class="lantern-center">快乐</div>
<!-- 下提手 -->
<div class="lantern-handle lantern-bottom-handle"></div>
<!-- 绳 -->
<div class="lantern-bottom">
<div class="lantern-rope lantern-bottom-rope"></div>
<!-- 灯穗 -->
<div class="lantern-panicle"></div>
</div>
</div>

 06401
06401 06324
06324 06279
06279 05428
05428
![表情[deyi]-侠隐阁源码](https://www.xiayinge.com/wp-content/themes/zibll/img/smilies/deyi.gif)
![表情[touxiao]-侠隐阁源码](https://www.xiayinge.com/wp-content/themes/zibll/img/smilies/touxiao.gif)
![表情[guzhang]-侠隐阁源码](https://www.xiayinge.com/wp-content/themes/zibll/img/smilies/guzhang.gif)
