使用子比主题,我们通常会让用户评论来获取内容,这无疑帮助我们带来了大量的用户,但是很多用户评论内容会显得非常的2(用户除了扣6,就是乱发一些数字)

我们这时可以增加一个小功能(自动打卡),效果如下,可以自动调用评论的时间,让用户填入我们内置的文字。
解决方案(目前只开放到文章页,论坛评论还没有弄。)
当然,你自己有动手能力的话,论坛的修改方法也是大同小异。
修改的教程稍微有些复杂,修改的整体思路如下
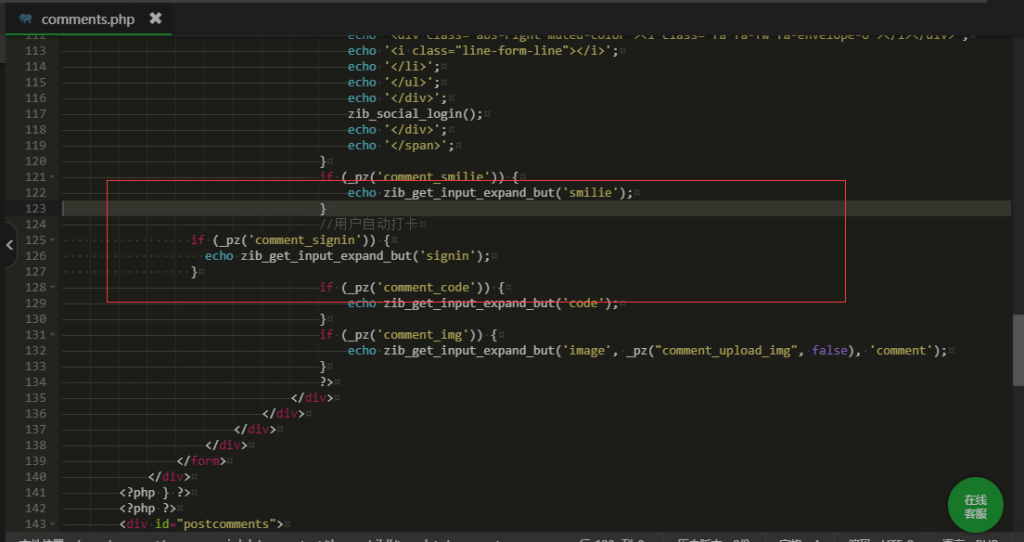
wp-content/themes/zibll/template/comments.php 博客【打卡按钮】相关函数整合
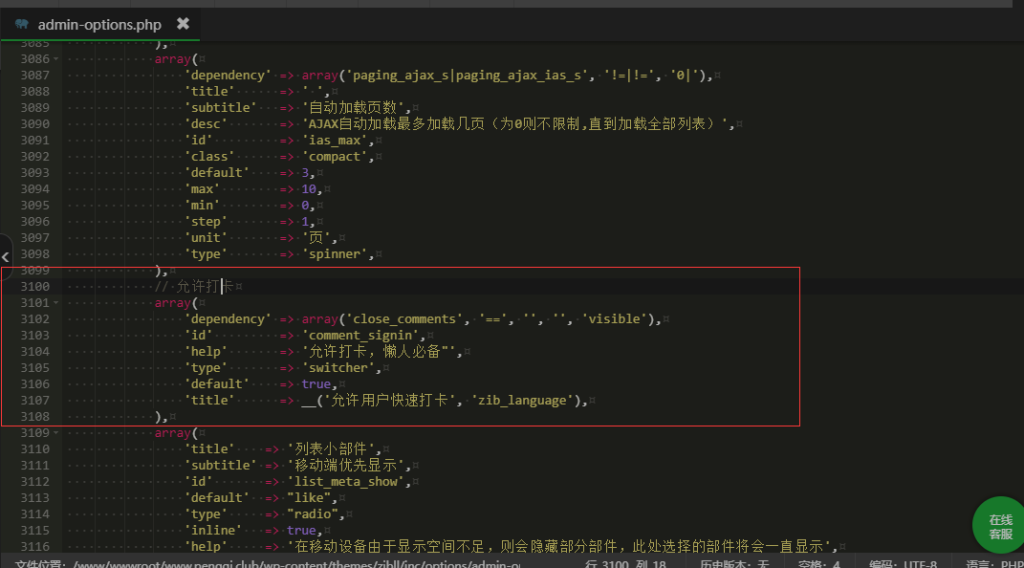
wp-content/themes/zibll/inc/options/admin-options.php 增加后台是否开启博客【打卡按钮】选项
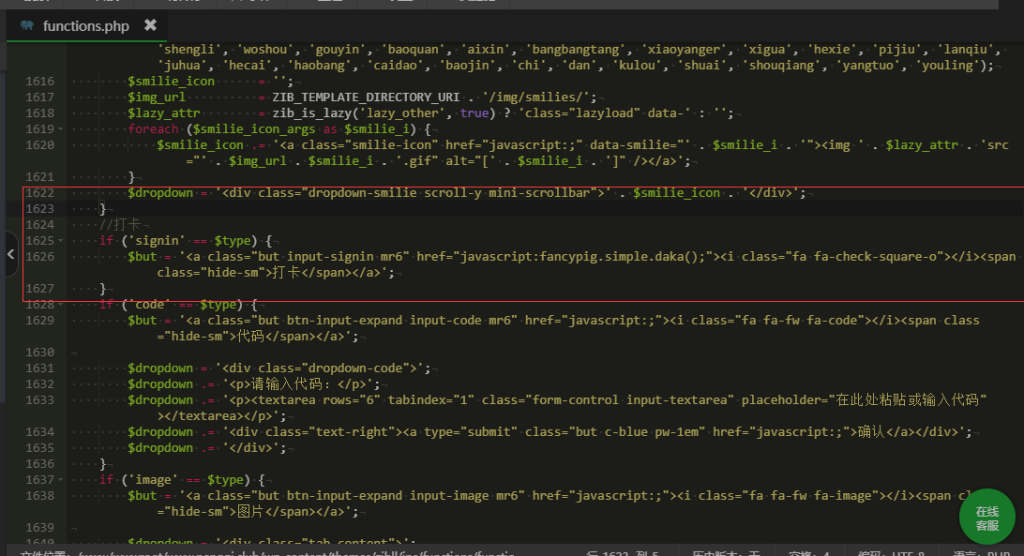
wp-content/themes/zibll/inc/functions/functions.php 增加评论区【打卡按钮】
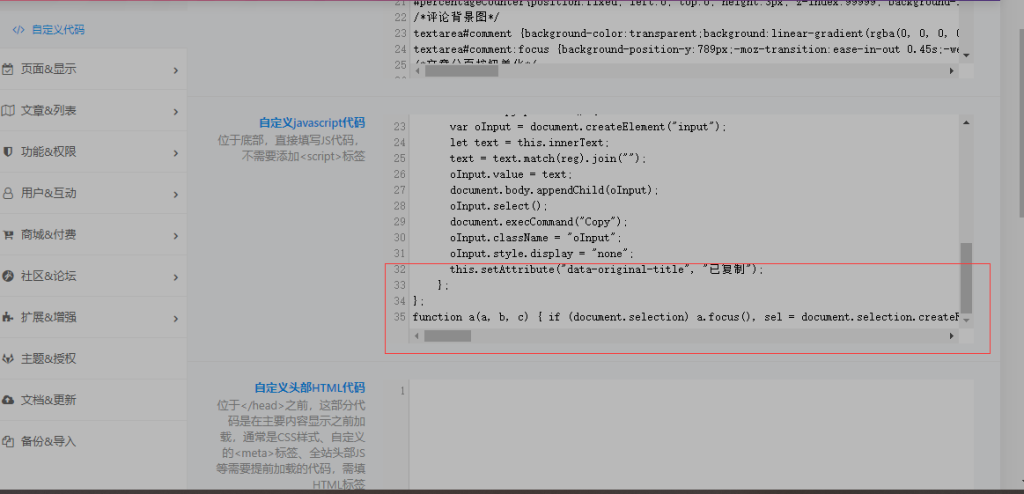
后台自定义js代码的填入
wp-content/themes/zibll/template/comments.php文件,第124行增加
//用户自动打卡
if (_pz('comment_signin')) {
echo zib_get_input_expand_but('signin');
}
wp-content/themes/zibll/inc/options/admin-options.php文件,第3100行增加
// 允许打卡
array(
'dependency' => array('close_comments', '==', '', '', 'visible'),
'id' => 'comment_signin',
'help' => '允许打卡,懒人必备"',
'type' => 'switcher',
'default' => true,
'title' => __('允许用户快速打卡', 'zib_language'),
),
wp-content/themes/zibll/inc/funtions/functions.php文件,第1624行增加
/打卡
if ('signin' == $type) {
$but = '<a class="but input-signin mr6" href="javascript:fancypig.simple.daka();"><i class="fa fa-check-square-o"></i><span class="hide-sm">打卡</span></a>';
}
后台自定义javascript代码中,增加:

使用方法
修改完成代码后,别忘了后台里关闭,然后再开启保存就行了!
文章&列表>评论设置>允许用户快速打卡
本次修改的子比版本是:6.5.2 其他版本,提示:修改之前请备份、备份、备份。


 05428
05428
![表情[deyi]-侠隐阁源码](https://www.xiayinge.com/wp-content/themes/zibll/img/smilies/deyi.gif)
![表情[touxiao]-侠隐阁源码](https://www.xiayinge.com/wp-content/themes/zibll/img/smilies/touxiao.gif)
