图片展示

如图位置增加代码
文件路径:/wp-content/themes/zibll/inc/options/admin-options.php

array(
'title' => '繁简切换',
'desc' => '<div class="c-yellow"><i class="fa fa-fw fa-info-circle fa-fw"></i>此按钮建议放置在最顶部或者最底部 - 曦颜XY制作</div>',
'id' => 'traditional_chinese',
'type' => 'accordion',
'accordions' => array(
array(
'title' => '繁简切换',
'fields' => array(
CFS_Module::float_btn()[0],
CFS_Module::float_btn()[1],
CFS_Module::float_btn()[2],
),
),
),
),如图位置增加代码:
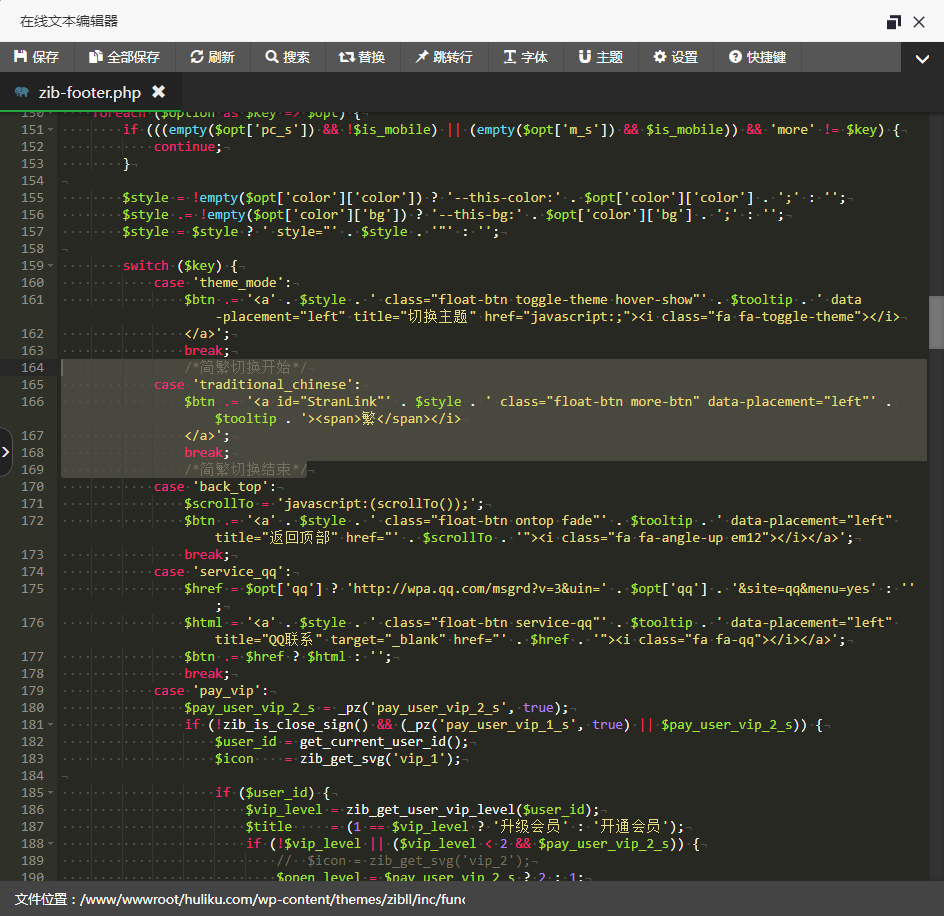
文件路径:/wp-content/themes/zibll/inc/functions/zib-footer.php

case 'traditional_chinese':
$btn .= '<a id="StranLink"' . $style . ' class="float-btn more-btn" data-placement="left"' . $tooltip . '><span>繁</span></i>
</a>';
break;调用JS文件
JS文件在下方积分下载(本站积分均可签到免费获得)欢迎大家常来侠隐阁作客!
投放位置:WordPress后台 >> 子比主题设置 >> 全局&功能 >> 自定义代码 >> 自定义底部HTML代码里加入:
<!--繁体中文-->
<script src="文件路径/zh-cn-tw.js"></script>打开设置:子比主题设置 >> 全局&功能 >> 悬浮按钮 >> “繁简切换”



![表情[xiaoku]-侠隐阁源码](https://www.xiayinge.com/wp-content/themes/zibll/img/smilies/xiaoku.gif)
![表情[baoquan]-侠隐阁源码](https://www.xiayinge.com/wp-content/themes/zibll/img/smilies/baoquan.gif)
![表情[qiang]-侠隐阁源码](https://www.xiayinge.com/wp-content/themes/zibll/img/smilies/qiang.gif)

没有回复内容