前言简介
用户发现文章内容失效了想反馈但是不知道在哪反馈?没关系,快把本文提供的文章更新于何年何月或过期失效提示代码放上去吧~
第一步
将下面的函数代码加入到主题目录下functions.php文件中。
子比主题functions.php所在的位置:目录/wp-content/themes/zibll/functions.php
//文章过期提示
function article_time_update() {
date_default_timezone_set('PRC');
$newdate=time();
$updated_date = get_the_modified_time('Y-m-d H:i:s');
$updatetime=strtotime($updated_date);
$custom_content = '';
if ( $newdate > $updatetime+86400) {
$custom_content= '<div class="article-timeout"><strong><i class="fa fa-bell" aria-hidden="true"></i> 温馨提示:</strong>本文最后更新于<code>'. $updated_date . '</code>,某些文章具有时效性,若有错误或已失效,请在下方评论区<a href="#comment">留言</a>或站内联系<a target="_blank" title="小T博客" href="https://www.xxxxx.com/author/1">小T博客站长</a>。</div >';
}
echo $custom_content;
}第二步
将下面的函数代码加入到主题目录下single.php文件中。
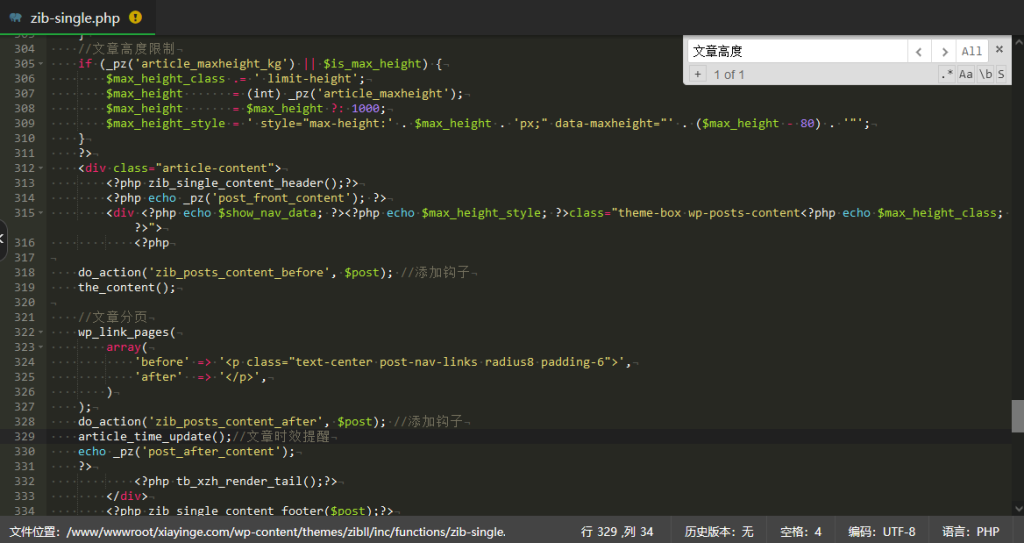
子比主题zib-single.php所在的位置:目录/wp-content/themes/zibll/inc/functions/zib-single.php文件中
如果你没修改过文件大概是在第309行(子比V6.5版本)或 第316行(子比V7.3版本)后回车一行,插入下方代码即可
article_time_update();//文章时效提醒
第三步
插入CSS代码:(子比主题可主题设置自定义代码处的自定义CSS样式添加下面代码)
.article-timeout{position:relative; border-radius: 8px; position: relative; margin-bottom: 25px; padding: 10px; background-color: var(--body-bg-color);}

![表情[xia]-侠隐阁源码](https://www.xiayinge.com/wp-content/themes/zibll/img/smilies/xia.gif)
![表情[hanxiao]-侠隐阁源码](https://www.xiayinge.com/wp-content/themes/zibll/img/smilies/hanxiao.gif)

没有回复内容